Web Editor 2.0-2836 Free Download For Mac
Everyone, who wants to develop websites, needs an HTML editor or rather a development environment. There are, of course, several fee-based editors of high quality, but if you do not need your development environment every day, a free application will be perfectly fine.
That an editor is free of charge does not mean that it is of low quality. One of the best development environments is available as permanently free evaluation version. You can “test” it as long as you want. However, if the editor suits you, you should be fair and purchase it.
Below, we present you a selection of the best free HTML editors for macOS. CotEditor 2.o CotEditor is a relatively new and fresh development for everyone who doesn’t need his editor on a daily basis and simply wants a good editor with syntax highlighting. You can consider CotEditor as Notepad for OS X. It provides, besides a viable code completion, a very good search-and-replace function, a split view to partition the editor window in several fields, good syntax highlighting for 40 programming languages and comes with eight themes.
For a simple editor, you can customize the application more than you’d have expected; the is certainly worth trying out. This is one of the eight themes: Brackets Brackets is a modern open source editor with several extremely interesting features. For example, when used in combination with Adobe Creative Cloud Extract (=preview) it can read design data such as colors, types, histories etc. Directly from a PSD file and transform it into minimalistic, correct CSS code.
Likewise, you can extract layers as images, use the information from the PSD as variables in a preprocessor, and easily determine distances and proportions of elements – all without exiting the editor. Please remember: Using Adobe Creative Cloud requires a paid subscription. Another significant advantage of Brackets are the expansions, which you can use to customize the editor to your needs. Every three or four weeks another extension becomes available.
The full support of preprocessors should also be mentioned. With Brackets, you can use “quick edit” and “live preview” when working with LESS as well as SCSS files, which makes the working process much easier.
Together with the right extensions and Adobe Creative Cloud (Extract), this editor can even cover the needs of a professional. A short video introduction to Brackets. Sublime Text 2 is the minimalistic favorite of developers, because it can easily be completely customized to one’s own needs by using a JSON file.
Moreover, there are several extensions to “stretch” the editor with. For example, a must-have extension is, which you can use to easily find and install extensions and plug-ins from right within the editor. To describe the full extent of features of Sublime Text 2 is rather difficult, as it can do, through its plug-ins and extensions, basically anything you need it to do.
As an example for a useful plug-in, look at the (for finding connected brackets and tags), (previously Zen Coding – for extremely fast coding) and (draws attention to mistakes in the source code). A high-quality auto-completion feature is already built into Sublime Text 2. There are also several themes to choose from. A lot more can be installed. All standard functions such as search and replace are, of course, included.
The editor is available as an evaluation version without enforced time limit, so that you may use it for free permanently. Nonetheless, you should purchase the license for fairness sake if you are certain that you will keep the editor on permanent rotation. Google Web Designer Yes, Google also provides tools for web designers.
However, Google Web Designer works more like Adobe Dreamweaver. It is not a pure HTML editor, but a combined WYSIWYG (What you see is what you get) and text editor. You can work with both interfaces, the graphical interface, and the code-view. Google Web Designer is supposed to generate correct HTML5 and CSS3 code from the graphical interface.
Whether it does so correctly, will be determined by an extensive test. Stay tuned Without thorough testing, there is little to be said about this editor. Even the information on the website of the editor is rather sparse, which may be down to the fact that it is still in its beta phase. However, the concept is interesting. Aptana Studio 3 The Aptana Studio is one of the best known and most versatile development environments there are.
It is a powerful tool, which supports the most important coding and markup languages, such as HTML (including HTML5), CSS, JavaScript, PHP, and Ruby. With Git integration, a debugger for Ruby and JavaScript, an inbuilt terminal with the option for extensions, Aptana Studio is equipped for any purpose. Aptana is available as a stand-alone version or as Eclipse plug-in. The newest web standards are generally supported. What I dislike: a documentation does not seem to be available (anymore) as the link in question leads to another destination. Decided Not to Code?
Take a Look at Mobirise If you just ran into this article to find HTML editors that take away the coding part from you, you’ll have found out by now that this is the wrong place. To not lose you leaving completely disappointed I want to advise you to take a look at Mobirise. Mobirise is an installable editor, too. The difference to the others mentioned here is that it does not let you fiddle with the code. Instead, it completely keeps you away from that.
Google Chrome Free Download For Mac
We have written on Mobirise and I strongly encourage you to check it out. Mobirise is available for Windows and macOS and comes fully free of charge. If you need a fully responsive website in the fastest way possible, ditch the code editors and head over to. Conclusion Some of the best HTML editors for Mac OS X are free or available as an evaluation version with no enforced time limit. Sublime Text (the latter) is extremely fast and can be customized without much fiddling. I use Sublime Text 2 as well. However, Brackets also seems to be very interesting.
A test will show how good it actually is. It is already installed, and I will use it for the next coding session. A review is, therefore, inevitable.
Related links:. (dpe).
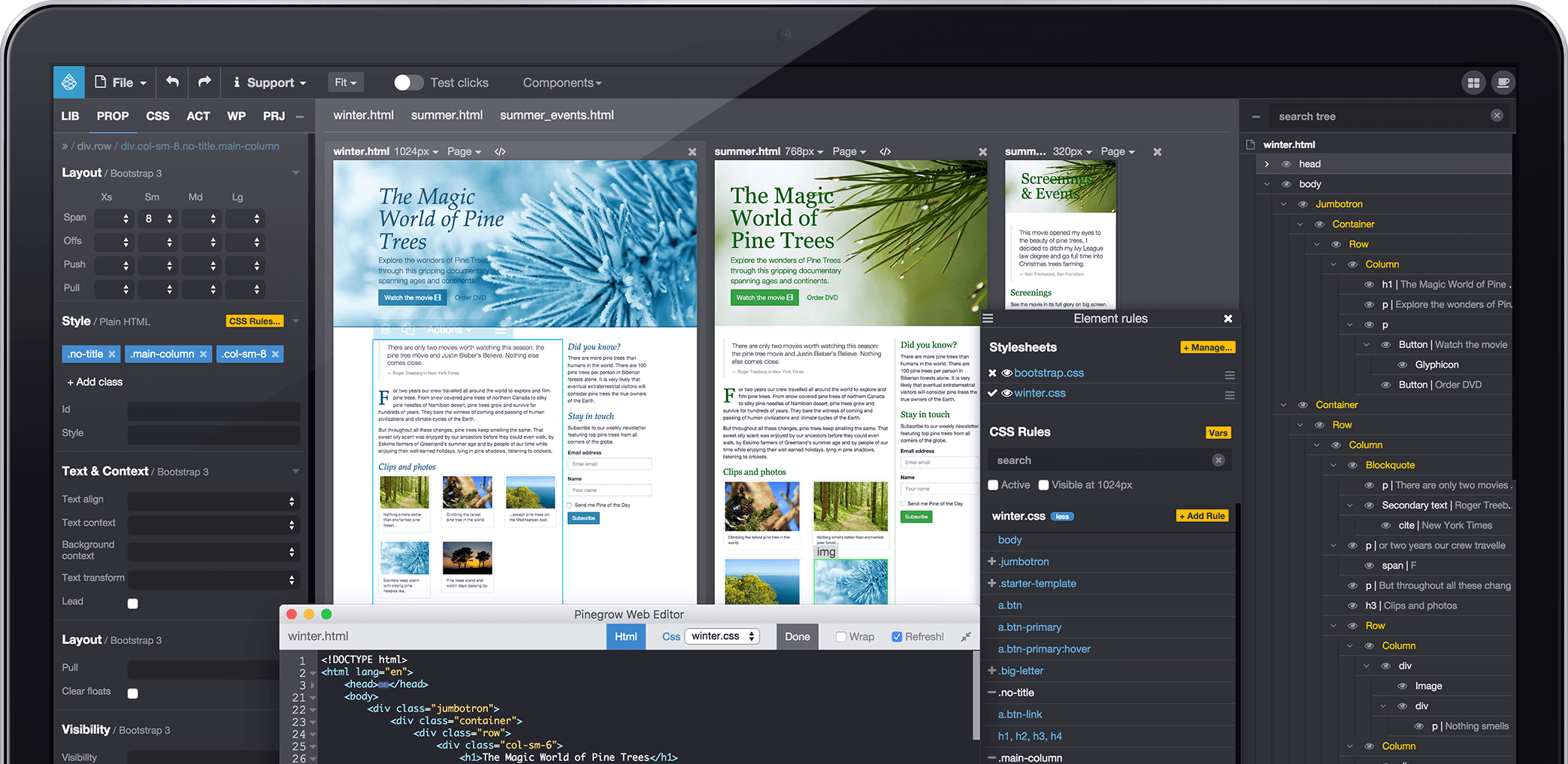
Pinegrow Web Editor 4.2 Full Activation Code Torrent Download Is Here: Pinegrow Web Editor 4.2 Crack Mac Free Download the latest version is now available with the direct download link only at MacAppetite. Pinegrow Web Editor 4 Mac Keygen is an awesome and most powerful desktop HTML designer application for Mac users that allows users to design your web pages with multi-page editing, CSS and LESS styling, and smart components for Bootstrap and WordPress. You can also download from given this link. Pinegrow Web Editor 4 Serial Key enables you to modify certain areas of each element’s properties. If a specific switch does not really the look how you meant it, you may use the ‘Undo’ function to get rid of it. It enables you to use multiple Style Bed sheets, add them to your internet site, and additional functions.
Free Software For Mac

Enables you to edit documents also if these were the open Internet and then download them to your Mac. In addition, it allows you to edit the whole Code and Much much less /CSS code or basically the code of person Code parts and CSS recommendations, and survey all of your adjustments immediately. It provides you effective tools that you can certainly add, edit, move, and delete Code elements. So download now Pinegrow Web Editor 4 With Registration Code given this MacAppetite.com. Pinegrow Web Editor 4.2 Full Version Features With License Key:.
Easy To Use. Attractive GUI. Rapid responsive.
Full Optional Suite. Multi-page and code editor. Stylesheet manager. Support for Bootstrap 3. Compatible with HTML files What’s New In Pinegrow Web Editor 4.2 Version:.
CSS code formatting. Mixed Undo history. Many various other little tweaks. Start-screen thumbnail images. Edit CSS code in the primary code editor. Save your personal work area designs in Work area menu. Highlight CSS guidelines chosen in the Style -panel in the code editor.
Make use of “+” icon to insert custom made Web page your local library. Press L to screen quick home windows Properties for the selected component. Right-click upon any component to alter this into a different label ( for example, L to DIV).
Press “+” to screen quick Collection home windows, with web page libs in case you have them loaded. Press Tabs to toggle UI. Toggle eyesight icon in -panel headers to make that -panel generally noticeable. Make sections float. You’ll notice a new default greyish theme. Make use of “Workspaces” to change to the PG3 High comparison theme if you like it more. Make use of color pickers to choose shades from anywhere in the PG UI, including websites.
Great for obtaining colors from pictures that are utilized on the web page. System Requirements For Pinegrow Web Editor 4:. OS X 10.10 or later (Intel only). 4 Gb Ram.
5 Gb Hard disk. Open GL 2.0. 1280 x 1080 How To Register Pinegrow Web Editor 4 With Patch For Mac?. Download crack files from the given links. Extract Using WinRAR. Turn off your internet connection. Open Folder Crack.
Copy the Crack and paste it into your installation directory. Enjoy the Full Activated version Pinegrow 4 With Crack.